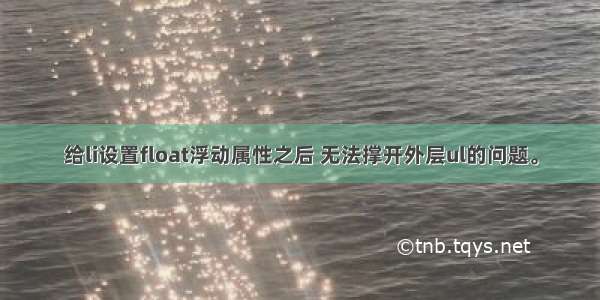
今天心血来潮想做个比较好看的UI,在使用CardView设置圆角时出现下图的问题:
四个角很丑有没有,出现的原因是我在自定义View的根布局上使用了app:cardCornerRadius这个属性,却没有在使用这个自定义View时给它再设置app:cardCornerRadius这个属性(纳闷为什么会出现这种情况,有知道的大佬一定请告诉我)
根布局:
<?xml version="1.0" encoding="utf-8"?><android.support.v7.widget.CardView xmlns:android="/apk/res/android"xmlns:app="/apk/res-auto"android:layout_width="match_parent"app:cardCornerRadius="10dp" // 设置弧度app:cardElevation="4dp" // 设置z轴高度android:layout_height="100dp"><ImageViewandroid:id="@+id/iv_res"android:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="centerCrop"android:src="@mipmap/anime" /><TextViewandroid:id="@+id/tv_desc"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:text="anime"android:textColor="@android:color/white"android:textSize="20sp" /></android.support.v7.widget.CardView>
使用:
<.imgenjoy.custom_view.TitleCardViewandroid:layout_width="match_parent"android:layout_height="100dp"android:layout_margin="20dp"app:cardPreventCornerOverlap="false"app:title_src="@mipmap/anime"app:title_text="anime" /><!-- 没用设置弧度的属性 -->
然后就出现了第一张图的问题。解决的办法很简单,在使用的时候在设置一次弧度的属性就OK了,而且使用时设置弧度的属性值必须要大于或等于根布局所设置的弧度的值。后来发现在设置Z轴高度时也会出现类似的问题,解决方法同理。
查阅了很多资料,没发现这个问题原因在哪,求答案!
如果觉得《初次使用CardView设置圆角等属性出现的问题(设置圆角出现层叠 外层View多出角的问题)》对你有帮助,请点赞、收藏,并留下你的观点哦!